CSS3 меню с анимацией
Верстка
Предлагаю ознакомиться с анимированным меню на основе CSS3. В этом меню не используются скрипты. Все реализовано только на CSS3. Поддерживаются большинством популярных браузеров. В тех браузерах, которые не поддерживают CSS3 меню будет так же работать, но без эффектов и анимации. Считаю нецелесообразным делать заплатки для старых браузеров. Уже давно пора переходить на современные.
Данное меню на основе CSS3 полноценно работает в следующих браузерах: Opera 11 и выше, Firefox 4 и выше, Google Chrome, Internet Explorer 10. Остальные браузеры полноценно отображают меню, но нет анимации и эффектов.
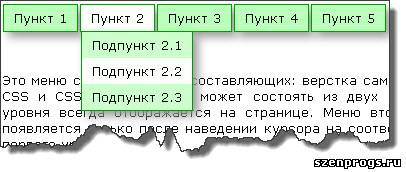
Живой пример меню ниже:
Это меню состоит из двух составляющих: верстка самого меню и, собственно, CSS и CSS3 стили. Меню может состоять из двух уровней. Меню первого уровня всегда отображается на странице. Меню второго уровня скрыто, и появляется только после наведении курсора на соответствующий пункт меню первого уровня.
Цветовое оформление CSS3 меню можно задать любое через стили.
Верстку меню можнео разместить в любом месте вашего сайта. Выглядит она так:
<li><a href="">Пункт 1</a></li>
<li><a href="">Пункт 2</a>
<ul class="spsubmenu">
<li><a href="">Подпункт 2.1</a></li>
<li><a href="">Подпункт 2.2</a></li>
<li><a href="">Подпункт 2.3</a></li>
</ul>
</li>
<li><a href="">Пункт 3</a>
<ul class="spsubmenu">
<li><a href="">Подпункт 3.1</a></li>
<li><a href="">Подпункт 3.2</a></li>
<li><a href="">Подпункт 3.3</a></li>
</ul>
</li>
<li><a href="">Пункт 4</a>
<ul class="spsubmenu">
<li><a href="">Подпункт 4.1</a></li>
<li><a href="">Подпункт 4.2</a></li>
<li><a href="">Подпункт 4.3</a></li>
<li><a href="">Подпункт 4.4</a></li>
<li><a href="">Подпункт 4.5</a></li>
</ul>
</li>
<li><a href="">Пункт 5</a></li>
</ul>
<br style="clear:both;">
Элемент <br style="clear:both;"> нужен для того, чтобы меню не обтекалось другими элементами страницы.
Далее в теле HEAD страницы нужно прописать следующий код:
/* === Основные стили для меню === */
.spmenu, .spsubmenu {
list-style-type: none; /* убираем маркеры */
padding: 0; /* убираем отступы внутри */
margin: 0; /* убираем отступы снаружи */
}
.spmenu li a {
text-decoration: none; /* убираем подчеркивание ссылок */
color: #000000; /* задаем цвет текста */
padding: 5px 10px; /* задаем отступы */
display: inline-block; /* задаем стиль отображения ссылок */
}
.spmenu>li {
float: left; /* выстраиваем элементы меню по горизонтали */
text-align: center; /* выравниваем текст по центру */
margin: 1px; /* внешний отступ */
border: 1px solid #009900; /* границы элементов меню I уровня */
}
.spmenu>li {
background: #bbffbb; /* цвет фона элементов меню I уровня */
}
.spsubmenu {
clear: both; /* запрет обтекания */
position: absolute; /* делаем элемент плавающим */
visibility: hidden; /* скрываем элемент меню II уровня */
opacity: 0.0; /* даем меню II уровня полную прозрачность */
}
.spsubmenu>li {
background: #ccffcc; /* цвет фона элементов меню II уровня */
}
.spmenu>li:hover {
background: #fafffa; /* цвет фона элементов меню I уровня после наведения курсора */
}
.spmenu>li:hover .spsubmenu {
visibility: visible; /* отображаем элементы меню II уровня */
opacity: 1.0; /* убираем прозрачность элементов меню II уровня */
}
.spsubmenu {
border: 1px solid #009900; /* границы меню II уровня */
}
.spsubmenu>li:hover {
background: #fafffa; /* цвет фона подменю при наведении курсора */
}
/* === Тень на CSS3 === */
.spsubmenu, .spmenu>li {
box-shadow: 5px 5px 10px #999999; /* CSS3 */
-o-box-shadow: 5px 5px 10px #999999; /* Opera 11- */
-moz-box-shadow: 5px 5px 10px #999999; /* Mozilla-браузеры (Firefox) */
-webkit-box-shadow: 5px 5px 10px #999999; /* Webkit-браузеры (Chrome) */
-khtml-box-shadow: 5px 5px 10px #999999; /* Khtml-браузеры (Konqueror)*/
-ms-box-shadow: 5px 5px 10px #999999; /* IE 10+ */
}
/* === Анимация на CSS3 === */
.spsubmenu, .spmenu li {
transition: all 500ms; /* CSS3 */
-o-transition: all 500ms; /* Opera 11- */
-moz-transition: all 500ms; /* Mozilla-браузеры (Firefox) */
-webkit-transition: all 500ms; /* Webkit-браузеры (Chrome) */
-khtml-transition: all 500ms; /* Khtml-браузеры (Konqueror)*/
-ms-transition: all 500ms; /* IE 10+ */
}
</style>
Для чего нужен тот или иной пункт CSS описано в комментариях кода. Думаю, сможете разобраться. Для работы CSS3 меню этого будет достаточно.
На этом все. Удачи в свершениях!
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
Google+
CSS3 меню с анимацией
Верстка
Скрипты, инструкции, справочники
| Категория: | Верстка |
| Просмотрено: | 6611 |
| Рейтинг: | 5.0/4 |
| Дата добавления: | 2012-07-23 17:45, Понедельник |
| Добавил: | Szen |
| Теги: | меню, анимация, CSS3 |
Рекомендуем
Дополнительно к CSS3 меню с анимацией
Мини-форум
| № 0 | 2012-07-23 17:45 |
| Szen | Здесь вы можете задать вопрос или оставить комментарий по теме "CSS3 меню с анимацией". |
| Гость |