Красивое карбоновое горизонтальное меню
Уроки Photoshop
Что мы делаем сегодня? А сегодня, друзья, мы делаем самое настоящее горизонтальное меню для сайта и при этом не простое меню, а аж карбоновое!
Для создания этого самого меню нам просто необходимы:
- Узор карбона - Скачать узор
- Программа Adobe Photoshop CS3+
- Прямые руки, растущие из нужного места,желание,и внимание
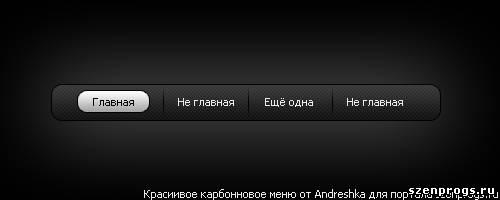
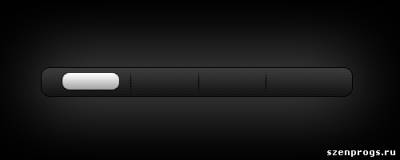
К чему мы стремимся?

Хотите так же? Тогда поехали! Шаг первый:
Создаем новый документ шириной в 500px и высотой в 200px и заливаем его чёрным (#000000) цветом.
Шаг второй:
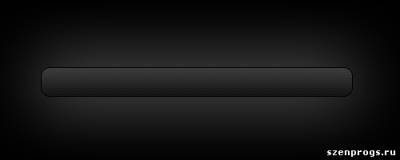
Берем инструмент "Прямоугольник со скругленными углами" и вверху выбираем радиус округления в 10px. Цвет прямоугольника выбираем #131313 и рисуем нашу заготовку. Должно получится следующее:

Шаг третий:
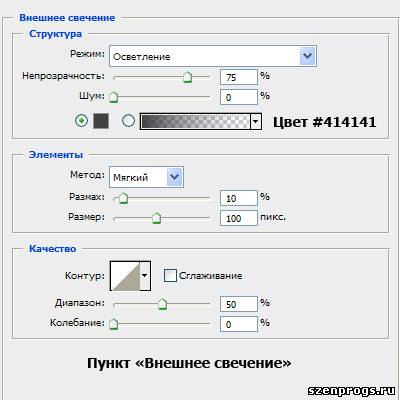
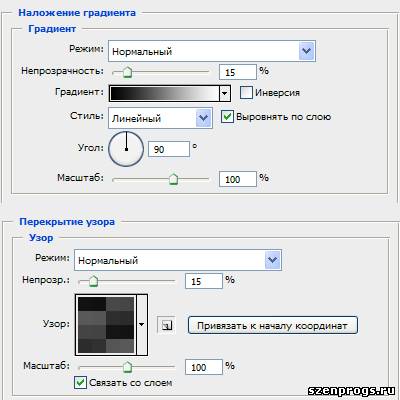
В этом шаге мы подготовим основу меню,применив различный эффекты. Для этого кликаем правой кнопкой мыши на название слоя с прямоугольником и выбираем "Параметры наложения" и дальше расставляем все как показано на скринах внизу:


Узором является одна из 4 картинок приложенная в архиве. Если Вы не знаете как установить узор ознакомьтесь с уроком по установке - Урок по установке узоров.

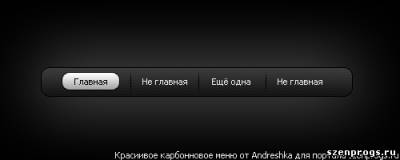
После всех этих процедур у нас должно получится следующее изображение:

Шаг четвёртый:
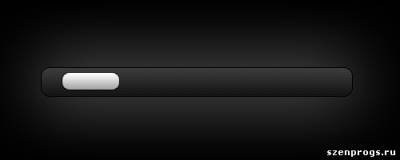
Выбираем белый цвет (#ffffff) прямоугольника и рисуем уже в тёмном прямоугольнике как будто пункт выделенной ссылки. К прямоугольнику в эффекты ставим обводку как выше и наложение градиента в 37%. Должно получится так:

Шаг пятый:
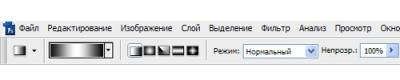
Теперь самое трудное для начинающих (на мой взгляд). Мы будем работать с маской слоя.Выбираем инструмент "Линия" чёрного цвета и отделяем как бы промежутки на меню. Выбираем слой с линией и нажимаем на кнопку создания слоя-маски. Найти эту кнопку Вы можете ознакомившись с предыдущим уроком - "Два вида отражения". Выбираем инструмент "Градиент" и ставим настройки как на рисунке ниже:

И проводим им сверху вниз нашей линии. Должно получится что линия как бы ярче к центру,но как будто её нет по краям. В итоге у нас получается вот так:

Шаг шестой:
Теперь дело за малым. Осталось наполнить нашу основу текстом. Я использовал шрифт tahoma с такими вот настройками:

Авторство:
Урок подготовил и опубликовал: Андрей Andreshka Алтунин. Для портала szenprogs.ru .
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
Google+
Красивое карбоновое горизонтальное меню
Уроки Photoshop
Скрипты, инструкции, справочники
| Категория: | Уроки Photoshop |
| Просмотрено: | 9247 |
| Рейтинг: | 4.1/7 |
| Дата добавления: | 2011-05-14 17:13, Суббота |
| Добавил: | Andreshka |
| Теги: | меню, Горизонтальное меню, Карбоновое |
Рекомендуем
Дополнительно к Красивое карбоновое горизонтальное меню
Мини-форум
| № 0 | 2011-05-14 17:13 |
| Andreshka | Здесь вы можете задать вопрос или оставить комментарий по теме "Красивое карбоновое горизонтальное меню". |
| Гость |