Вертикальное меню на основе CSS
Скрипты
Продолжим тему менюшек. На этот раз будем разбирать вертикальное меню, подпункты которого будут открываться сбоку от основного пункта. Вложенность: пункт - подпункт, количество пунктов и подпунктов не ограничено.
Для начала нужно будет создать 2 рисунка: рисунок фона пункта и рисунок фона подпункта вертикального меню. Ширина рисунка должна соответствовать ширине пунктов (подпунктов), высота рисунка должна быть в 2 раза больше, чем высота пункта (подпункта). Это нужно для того, чтобы в одном рисунке уместить 2 фона: фон по умолчанию и фон при наведении курсора. У меня на примере пункти размером 120x20 пикселей а подпункты размером 120x20 пикселей. Соответственно, размеры изображений будут 120x40 и 120x40. Мои изображения выглядят следующим образом:
Теперь нужно создать само меню. Для этого воспользуемся ненумерованными списками, то есть тегами UL и LI. В результате должен получится такой код:
<li><a href="#">menu 1</a>
<ul class="submenu">
<li><a href="#">submenu 1</a></li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
</ul>
</li>
<li><a href="#">menu 2</a>
<ul class="submenu">
<li><a href="#">submenu 1</a></li>
</ul>
</li>
<li><a href="#">menu 3</a>
<ul class="submenu">
<li><a href="#">submenu 1</a></li>
<li><a href="#">submenu 2</a></li>
</ul>
</li>
<li><a href="#">menu 4</a></li>
</ul>
В коде можно менять количество пунктов и подпунктов вертикального меню. Остальное нужно оставить как есть.
Теперь нужно превратить этот список в вертикальное меню и заставить его работать. Это мы будем делать при помощи CSS. В тело HEAD вставляем следующие стили:
#menu{
list-style-type: none;
margin: 0;
padding: 0;
font-size: 10pt;
font-family: tahoma;
}
#menu li{
position: relative;
width: 120px;
height: 20px;
margin: 0;
padding: 0;
text-align: center;
display: block;
background: url(http://szenprogs.ru/images/menu/bg.png) left top;
vertical-align:top
}
#menu li:hover, #menu li.over{
background-position: left bottom;
}
#menu li ul.submenu{
list-style-type: none;
margin: 0;
padding: 0;
position: absolute;
display: none;
left: 120px;
top: 0;
}
#menu li:hover ul.submenu, #menu li.over ul.submenu{
display: block;
}
#menu a{
display: block;
text-decoration: none;
}
#menu li ul.submenu li{
background: url(http://szenprogs.ru/images/menu/bg2.png) left top;
height: 20px;
width: 120px;
}
#menu li ul.submenu li:hover, #menu li ul.submenu li.over{
background-position: left bottom;
}
</style>
Вместо адресов на мои изображения (bg.png и bg2.png) нужно ввести адреса ваших художеств. Размеры, так же, ставите ваши.
В принципе, этот код уже будет работать, но для Internet Explorer нужно провести отдельное разъяснение. Он не использует правило :hover для тегов, отличных от гиперссылки, то есть тега A. Для того, чтобы меню работало и в IE, в тело HEAD вашей страницы нужно будет добавить следующий скрипт:
function menuhover(){
if(!document.getElementById('menu')) return;
var lis = document.getElementById('menu').getElementsByTagName('LI');
for (var i=0; i<lis.length; i++){
lis[i].onmouseover=function(){this.className+=' over';}
lis[i].onmouseout=function(){this.className=this.className.replace(/ over/gi,'');}
}
}
if(window.attachEvent) window.attachEvent('onload', menuhover);
</script>
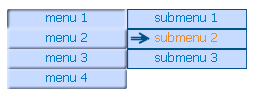
Теперь все должно работать. Традиционно, предоставляю рабочий пример:
На этом все. Всем удачи в ваших начинаниях!
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
Google+
Вертикальное меню на основе CSS
Скрипты
Скрипты, инструкции, справочники
| Категория: | Скрипты |
| Просмотрено: | 11467 |
| Рейтинг: | 4.4/7 |
| Дата добавления: | 2010-04-22 00:44, Четверг |
| Добавил: | Szen |
| Теги: | css, меню |
Рекомендуем
Дополнительно к Вертикальное меню на основе CSS
Мини-форум
| № 0 | 2010-04-22 00:44 |
| Szen | Здесь вы можете задать вопрос или оставить комментарий по теме "Вертикальное меню на основе CSS". |
| Гость |
| № 1 | 2010-06-18 20:18 |
beast-1 | Привет, подскажи по поводу отступа менюшки, а то я ставлю его на сайт а у меня не получается чтоб он плотно примыкал к левому краю и к верху. |
| huli1 |