 В прошлых материалах мы рассматривали резиновую блочную верстку в три колонки разной высоты и табличную верстку в три колонки. Оба этих каркаса могут менять свою ширину в зависимости от размера родительского окна. Но не всегда на странице н......
В прошлых материалах мы рассматривали резиновую блочную верстку в три колонки разной высоты и табличную верстку в три колонки. Оба этих каркаса могут менять свою ширину в зависимости от размера родительского окна. Но не всегда на странице н......
Просмотрено: 14285

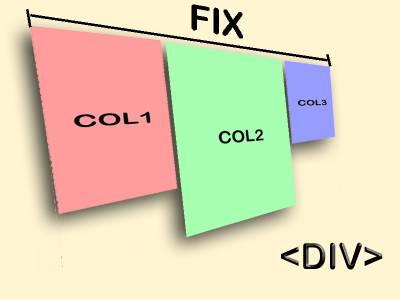
Фиксированная блочная верстка в 3 колонки разной высоты на DIV
Верстка
 Поговорим о верстке сайта в 3 колонки. Многие сайты верстаются именно в таком формате. Одна колонка выдается для меню и разной навигации. Во второй колонке размещают формы входа, разные партнерки и рекламные материалы. Третяя колонка содерж......
Поговорим о верстке сайта в 3 колонки. Многие сайты верстаются именно в таком формате. Одна колонка выдается для меню и разной навигации. Во второй колонке размещают формы входа, разные партнерки и рекламные материалы. Третяя колонка содерж......
Просмотрено: 8873

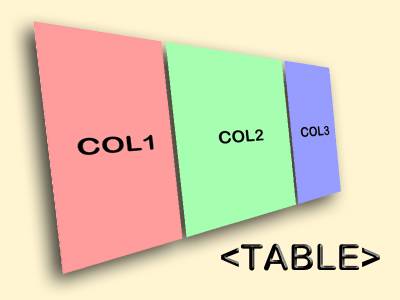
Табличная верстка в 3 колонки
Верстка
 Часто появляется необходимость выводить изображения в блок фиксированного размера. В данном случае появляется проблема: как вписать картинку в блок без потери пропорции.......
Часто появляется необходимость выводить изображения в блок фиксированного размера. В данном случае появляется проблема: как вписать картинку в блок без потери пропорции.......
Просмотрено: 25899

Обрезка картинок без изменения пропорций на CSS
Верстка
 Многие начинающие WEB-дизайнеры начинают эксперементировать с множеством разных шрифтов на сайте. При этом, большинство из них забывают, что не все установленные в их системе шрифты могут присутствовать в системе пользователя, который посет......
Многие начинающие WEB-дизайнеры начинают эксперементировать с множеством разных шрифтов на сайте. При этом, большинство из них забывают, что не все установленные в их системе шрифты могут присутствовать в системе пользователя, который посет......
Просмотрено: 29155

Подбор шрифта для сайта
Верстка
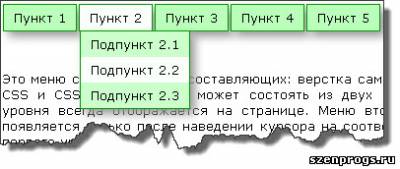
 Предлагаю ознакомиться с анимированным меню на основе CSS3. В этом меню не используются скрипты. Все реализовано только на CSS3. Поддерживаются большинством популярных браузеров. В тех браузерах, которые не поддерживают CSS3 меню будет так ......
Предлагаю ознакомиться с анимированным меню на основе CSS3. В этом меню не используются скрипты. Все реализовано только на CSS3. Поддерживаются большинством популярных браузеров. В тех браузерах, которые не поддерживают CSS3 меню будет так ......
Просмотрено: 6486

CSS3 меню с анимацией
Верстка
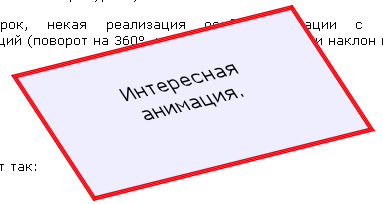
 А занете ли вы, что с появлением CSS3 для создания хорошей анимации на сайте необязательно использовать JavaScript или Flash? Конечно, такая анимация будет работать не для всех браузеров, а только для тех, которые уже поддерживают CSS3. По ......
А занете ли вы, что с появлением CSS3 для создания хорошей анимации на сайте необязательно использовать JavaScript или Flash? Конечно, такая анимация будет работать не для всех браузеров, а только для тех, которые уже поддерживают CSS3. По ......
Просмотрено: 8115

CSS3 анимация
Верстка
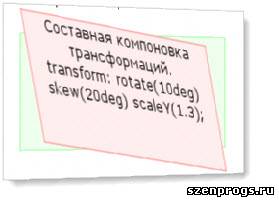
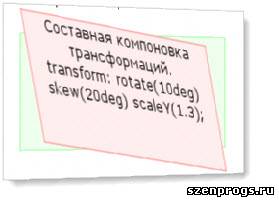
 Сегодня изучим свойство CSS3 transform. Это свойство трансформирует выбранные элементы DOM на странице. Возможны следующие виды трансформации: поворот на угол, масштабирование, отражение, сдвиг, наклон, перспектива и трансформация по матриц......
Сегодня изучим свойство CSS3 transform. Это свойство трансформирует выбранные элементы DOM на странице. Возможны следующие виды трансформации: поворот на угол, масштабирование, отражение, сдвиг, наклон, перспектива и трансформация по матриц......
Просмотрено: 32401

Трансформация в CSS3
Верстка
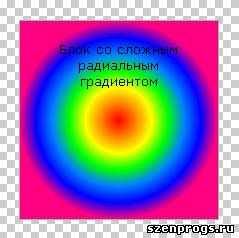
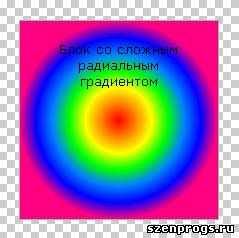
 CSS3 позволяет создавать в дизайне сайта радиальный градиент без использования картинок. Такой дизайн будет быстрее подгружаться и легче редактироваться, если нужно будет его менять. В случае с картинкой - ее придется перерисовывать, что бо......
CSS3 позволяет создавать в дизайне сайта радиальный градиент без использования картинок. Такой дизайн будет быстрее подгружаться и легче редактироваться, если нужно будет его менять. В случае с картинкой - ее придется перерисовывать, что бо......
Просмотрено: 6622

Радиальный градиент в CSS3
Верстка
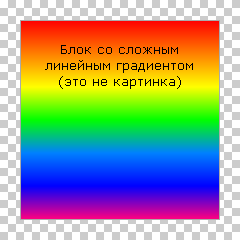
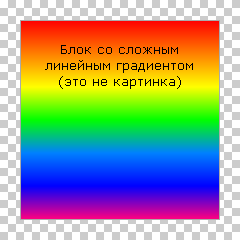
 Градиент. Это плавное перетекание одного цвета в другой. Раньше, реализация градиентного фона осуществлялась рисунками. Делался фон, который содержал в себе градиент. Как понимаете, это дополнительная картинка. К тому же, в случае, если мен......
Градиент. Это плавное перетекание одного цвета в другой. Раньше, реализация градиентного фона осуществлялась рисунками. Делался фон, который содержал в себе градиент. Как понимаете, это дополнительная картинка. К тому же, в случае, если мен......
Просмотрено: 8043

Линейный градиент в CSS3
Верстка