Подбор шрифта для сайта
Верстка
Многие начинающие WEB-дизайнеры начинают эксперементировать с множеством разных шрифтов на сайте. При этом, большинство из них забывают, что не все установленные в их системе шрифты могут присутствовать в системе пользователя, который посетит сайт. Для того, чтобы выбранный шрифт отображался в браузере клиента, нужно выбранный шрифт залить на хостинг и подключить его в коде страницы.
Опытные верстальщики, в основном, пользуются универсальным набором шрифтов, которые присутствуют практически в любой системе. Также, используется не один шрифт, а несколько похожих. Так достигается максимальное соответствие внешнего вида сайта желаниям заказчика.
В этом материале я покажу Вам список стандартных шрифтов. Также опубликую CSS свойства каждого семейства этих шрифтов. Для каждого шрифта будет рабочий пример, и вид этого шрифта в виде картинки. Думаю, таким образом, Вы сможете оценить соответствие свойство семейства шрифта оригиналу.
Шрифт - графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка.
1. Arial
Пример отображения шрифта Arial в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
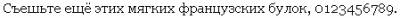
Картинка отображения шрифта Arial:

2. Arial Black
Пример отображения шрифта Arial Black в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
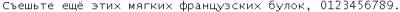
Картинка отображения шрифта Arial Black:

3. Comic Sans MS
Пример отображения шрифта Comic Sans MS в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
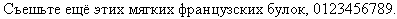
Картинка отображения шрифта Comic Sans MS:

4. Courier New
Пример отображения шрифта Courier New в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта Courier New:

5. Georgia
Пример отображения шрифта Georgia в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта Georgia:

6. Impact
Пример отображения шрифта Impact в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта Impact:

7. Lucida Console
Пример отображения шрифта Lucida Console в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта Lucida Console:

8. Lucida Sans Unicode
Пример отображения шрифта Lucida Sans Unicode в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта Lucida Sans Unicode:

9. MS Sans Serif
Пример отображения шрифта MS Sans Serif в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта MS Sans Serif:

10. MS Serif
Пример отображения шрифта MS Serif в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта MS Serif:

11. Palatino Linotype
Пример отображения шрифта Palatino Linotype в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта Palatino Linotype:

12. Tahoma
Пример отображения шрифта Tahoma в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта Tahoma:

13. Times New Roman
Пример отображения шрифта Times New Roman в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта Times New Roman:

14. Trebuchet MS
Пример отображения шрифта Trebuchet MS в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта Trebuchet MS:

15. Verdana
Пример отображения шрифта Verdana в браузере:
Съешьте ещё этих мягких французских булок, 0123456789.
Картинка отображения шрифта Verdana:

Итог
От себя хочу отметить, что некоторые шрифты не имеют поддержки кириллических символов. Поэтому они используются только для латинских символов и цифр.
Наибольшей популярностью в WEB-дизайне пользуются шрифты семейства Arial, Comic Sans MS, Courier New, Georgia, Tahoma и Verdana. Шрифты семейства Times New Roman используются, в основном, для периодики: газет и журналов. Шрифты семейства MS Serif не умеют отображать кириллические символы и используются для иммитации строк командной строки.
На этом все. Подписывайтесь, ставьте звездочки! Удачи в свершениях!
Не по теме. На десерт гайд по созданию собственного шрифта с помощью бесплатных программ.
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
Google+
Подбор шрифта для сайта
Верстка
Скрипты, инструкции, справочники
| Категория: | Верстка |
| Просмотрено: | 29521 |
| Рейтинг: | 5.0/6 |
| Дата добавления: | 2012-12-27 15:37, Четверг |
| Добавил: | Szen |
| Теги: | наименование шрифта, тип шрифта, шрифт, подбор шрифта |
Рекомендуем
Дополнительно к Подбор шрифта для сайта
Мини-форум
| № 0 | 2012-12-27 15:37 |
| Szen | Здесь вы можете задать вопрос или оставить комментарий по теме "Подбор шрифта для сайта". |
| Гость |


