Радиальный градиент в CSS3
Верстка
CSS3 позволяет создавать в дизайне сайта радиальный градиент без использования картинок. Такой дизайн будет быстрее подгружаться и легче редактироваться, если нужно будет его менять. В случае с картинкой - ее придется перерисовывать, что более трудоемко.
Радиальный градиент - это градиент, который выходит от определенной точки и расходится кругами. Пример вы можете видеть на рисунке материала.
В прошлом материале мы рассматривали линейный градиент. Радиальный градиент создается почти таким же способом с небольшими дополнениями.
Итак, начнем. Для начала возьмем привычную подложку с обычным DIV блоком:
Радиальный градиент содается в CSS-свойстве background или background-image при помощи определения radial-gradient:
- xpos - позиция точки по горизонтали, от которой будет расходится градиент в блоке. Используются еденицы измерения, используемые в CSS. Возможно использование стандартных переменных позиционирования: left, center, right. По-умолчанию, позиционируется по-центру.
- ypos - позиция точки по вертикали, от которой будет расходится градиент в блоке. Используются еденицы измерения, используемые в CSS. Возможно использование стандартных переменных позиционирования: top, center, bottom. По-умолчанию, позиционируется по-центру.
- type - тип градиента. Может быть круговым или эллиптическим: circle или ellipse. По умолчанию используется тип ellipse.
- size - масштабирование градиента. Может принимать одно из следующих значений:
- contain - градиент масштабируется до ближайшего края блока.
- closest-corner - градиент масштабируется до ближайшего угла блока.
- farthest-side - градиент масштабируется до дальнейшего края блока.
- cover - градиент масштабируется до дальнейшего угла блока.
- color1, color2,..., colorN - цвета, используемые в градиенте, в порядке от центра до края. Цвета задаются в любом CSS или CSS3 формате.
Цвет градиента можно масштабировать относительно других цветов. Делается это так:
Эта запись означает, что красный переходит в зеленый с позиции 0% до позиции 20% от блока, а зеленый переходит в синий с позиции 20% до позиции 100% от блока. Позиции можно задавать не только в процентах, но и в любых других еденицах измерения CSS.
Для разных браузеров определение радиального градиента вызывается по-разному:
- Opera 12+: -o-radial-gradient
- FF3.6+: -moz-radial-gradient
- Chrome 10+, Safari 5.1+: -webkit-radial-gradient
- Internet Explorer 10: -ms-radial-gradient
Старые версии браузеров Chrome, Safari4+ и Konqueror понимают несколько иное определение радиального градиента:
background: -khtml-gradient( radial, [startPosX startPosY,] [startSize,] [endPosX endPosY,] [endSize,] color-stop(pos, color), color-stop(pos, color) [, color-stop(pos, color)] );
- startPosX startPosY - стартовые координаты градиента. По-умолчанию: center center.
- startSize - стартовая позиция относительно стартовых координат. По-умолчанию 0.
- endPosX endPosY - конечные координаты градиента. По-умолчанию: center center.
- endSize - конечная позиция относительно конечных координат. По-умолчанию 100%.
- pos, color - позиция цвета и сам цвет в градиенте.
Я бы советовал не использовать это определение. Это лишний код, который нужно настраивать отдельно, а браузеры эти вполне неплохо обновляются.
Остальные браузеры не поддерживают радиальный градиент, поэтому для них просто задаем цвет фона блока.
Теперь соберем все определения и посмотрим, что получится:
Если градиент не виден, значит Ваш браузер его не поддерживает.
Код этого блока:
.myblock1{
padding: 20px;
border: 1px solid #aaaaaa;
background: #ffffee; /* для неподдерживающих градиент */
background: -o-radial-gradient(center center, circle contain, #ffffee, #ffff44); /* Opera 10+ */
background: -moz-radial-gradient(center center, circle contain, #ffffee, #ffff44); /* Firefox 3.6+ */
background: -ms-radial-gradient(center center, circle contain, #ffffee, #ffff44); /* Internet Explorer 10 */
background: -webkit-radial-gradient(center center, circle contain, #ffffee, #ffff44); /* Chrome 10+, Safari 5.1+ */
background: -webkit-gradient(radial, center center, 0, center center, 100%, color-stop(0, #ffffee), color-stop(100%, #ffff44)); /* старые Chrome, Safari 4+ */
background: -khtml-gradient(radial, center center, 0, center center, 100%, color-stop(0, #ffffee), color-stop(100%, #ffff44)); /* Konqueror */
background: radial-gradient(center center, circle contain, #ffffee, #ffff44); /* стандарт CSS3 */
}
</style>
<div class="myblock1">
Данные
</div>
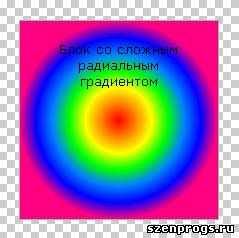
Если описывать несколько цветов, то можно получить сложный градиент. Для примера, радиальный градиент в виде радуги:
Код блока со сложным радиальным градиентом:
.myblock1{
padding: 20px;
border: 1px solid #aaaaaa;
background: #ffffee;
background: -o-radial-gradient(center center, circle contain, #ff0000, #ff8000, #ffff00, #00ff00, #0080ff, #0000ff, #ff0080);
background: -moz-radial-gradient(center center, circle contain, #ff0000, #ff8000, #ffff00, #00ff00, #0080ff, #0000ff, #ff0080);
background: -ms-radial-gradient(center center, circle contain, #ff0000, #ff8000, #ffff00, #00ff00, #0080ff, #0000ff, #ff0080);
background: -webkit-radial-gradient(center center, circle contain, #ff0000, #ff8000, #ffff00, #00ff00, #0080ff, #0000ff, #ff0080);
background: -webkit-gradient(radial, center center, 0, center center, 100%, color-stop(0, #ff0000), color-stop(15%, #ff8000), color-stop(30%, #ffff00), color-stop(45%, #00ff00), color-stop(60%, #0080ff), color-stop(75%, #0000ff), color-stop(100%, #ff0080));
background: -khtml-gradient(radial, center center, 0, center center, 100%, color-stop(0, #ff0000), color-stop(15%, #ff8000), color-stop(30%, #ffff00), color-stop(45%, #00ff00), color-stop(60%, #0080ff), color-stop(75%, #0000ff), color-stop(100%, #ff0080));
background: radial-gradient(center center, circle contain, #ff0000, #ff8000, #ffff00, #00ff00, #0080ff, #0000ff, #ff0080);
}
</style>
<div class="myblock1">
Данные
</div>
На этой позитивной ноте заканчиваю. Удачи в свершениях!
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
Google+
Радиальный градиент в CSS3
Верстка
Скрипты, инструкции, справочники
| Категория: | Верстка |
| Просмотрено: | 6785 |
| Рейтинг: | 5.0/1 |
| Дата добавления: | 2011-11-22 10:56, Вторник |
| Добавил: | Szen |
| Теги: | радиальный градиент, CSS3, градиент |
Рекомендуем
Дополнительно к Радиальный градиент в CSS3
Мини-форум
| № 0 | 2011-11-22 10:56 |
| Szen | Здесь вы можете задать вопрос или оставить комментарий по теме "Радиальный градиент в CSS3". |
| Гость |