Прозрачные блоки с закругленными углами CSS3
Верстка
Предлагаю вариант создания прозрачных блоков с закруглениями на углах на основе CSS3. На данный момент почти все браузеры поддерживают CSS3. Исключением является только браузер Internet Explorer. В нем блоки будут также прозрачными, но без закруглений.
В данном уроке верстки я постараюсь показать, как можно сделать прозрачность и закругленные углы без участия PNG-изображений и слишком хитрых ухищрений. Все будет реализовано только с участием CSS, а в частности, по стандарту CSS3. Никаких скриптов и картинок не будет. Только верстка. Рабочие примеры размещены прямо на странице. Если какой-то пример не показывает нужного результата - значит вам стоит обновить или поменять браузер. Нужно идти в ногу с прогрессом.
Итак, начнем. Для начала подберем фон, на котором будет видно, что блок прозрачный. Я возьму типовую подложку прозрачного фона как в фотошопе, и положу его на фон DIV блока. Дополнительно, пропишу цвет фона на случай, если отображение рисунков отключено:
Далее, вставим в этот блок второй DIV, с которым и будем работать. Заранее выставим этому блоку класс и пропишем ему цвет фона и границу:
Код блока:
.myblock1{
padding: 20px;
background: #cccccc;
border: 1px solid #aaaaaa;
}
</style>
<div class="myblock1">
Данные
</div>
Теперь сделаем блок прозрачным. В CSS3 есть такой параметр, как opacity. Он может принимать десятичное значение от 0 до 1. При этом, 1 - это отсутствие прозрачности, а 0 - полная прозрачность. Но у этого свойства есть недостаток: он наследуется всеми дочерними объектами. Тоесть, если блоку задано это свойство прозрачности, то и все вложенные в него блоки будут иметь прозрачность. В добавок, дочерние объекты будут игнорировать выставленный им параметр opacity. Это не есть хорошо.
Поиски в сети привели еще к одному методу. В CSS3 появилась возможность задавать цвет с альфа-каналом. Задается он так:
rgba(red, green, blue, opacity).
В таком способе представления цвета параметры red, green и blue задаются в десятичном формате (от 0 до 255). Параметр opacity задает уровень прозрачности цвета. Так как это способ задания цвета, то и на дочерние блоки он не рапространяется.
Также, не забываем про Internet Explorer до 9 версии. Они абсолютно не понимают свойства CSS3 opacity и параметр rgba. Для них нужно использовать фильтр alpha. Задается он так:
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=value);
Значение value может иметь целое значение от 0 до 100 (в процентах непрозрачности). Учтите, что фильтр alpha распространяется на все дочерние элементы. Поэтому, если сделать полупрозрачным фон, то и текст станет полупрозрачным. Поэтому, решать вам, поддерживать древние браузеры или показывать через них верстку без украшательств.
Также, фильтр alpha работает только для блоков, для которых заданы либо высота (height), либо ширина (width), либо Has Layout (zoom). В противном случае, прозрачность не отобразится.
Пропишем эти свойства в наш CSS код. Результат будет выглядеть так:
Новый код CSS стиля:
.myblock1{
padding: 20px;
background: rgb(204,204,204); /* для не поддерживающих rgba */
background: rgba(204,204,204,0.6); /* для нормальных браузеров */
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=60); /* для родного IE */
zoom: 1; /* затычка для IE */
border: 1px solid #aaaaaa;
}
</style>
Теперь будем закругляться. Закругление углов делается при помощи CSS3 свойства border-radius и задается радиус закругления углов в пикселях или процентах. Возможно установить до четырех значений:
- 1 значение: радиус для всех 4-х углов блока
- 2 значения: первое значение задает радиус для левого верхнего и правого нижнего угла, воторое - для левого нижнего и правого верхнего угла.
- 3 значения: первое - для левого верхнего, второе - для левого нижнего и правого верхнего, третье для плавого нижнего угла.
- 4 значения: первое - для левого верхнего, второе - для правого верхнего, третье - для правого нижнего, четвертое - для левого нижнего угла.
Также, каждое значение можно прописывать через слеш для задания не круглых, а эллиптических углов. Исользуется формат: x/y. x - значение радиуса по горизонтали, y - значение радиуса по вертикали.
Internet Explorer до 9 версии вообще не понимают свойства border-radius. Поэтому в них будет все угловатое.
Браузеры на платформе Gecko (Firefox, SeaMonkey), Webkit (Safari, Google Chrome) и KDE (Konqueror) также не понимают свойства border-radius. Для них существуют псевдо-свойства:
- Gecko: -moz-border-radius
- Webkit: -webkit-border-radius
- KDE: -khtml-border-radius
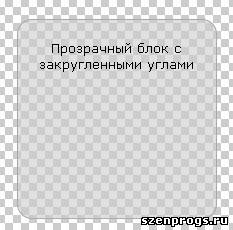
Теперь соберем все воедино и посмотрим, что у нас получилось:
Код CSS получился такой:
.myblock1{
padding: 20px;
background: rgb(204,204,204); /* для не поддерживающих rgba */
background: rgba(204,204,204,0.6); /* для нормальных браузеров */
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=60); /* для родного IE */
zoom: 1; /* затычка для IE */
border: 1px solid #aaaaaa;
border-radius: 15px; /* радиус для нормальных браузеров */
-moz-border-radius: 15px; /* для Gecko браузеров */
-webkit-border-radius: 15px; /* для Webkit браузеров */
-khtml-border-radius: 15px; /* для KDE браузеров */
}
</style>
Вот такими несложными манипуляциями можно изменить внешний вид вашего сайта и сделать его еще привлекательнее. При этом не были использованы скрипты и изображения. Браузеры, не поддерживающие CSS3 просто покажут обычный вид с прямыми углами и без прозрачности. Отображение сайта при этом не пострадает.
На этом все. Удачи в свершениях!
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
x;z-index:1 }Google+
Прозрачные блоки с закругленными углами CSS3
Верстка
Скрипты, инструкции, справочники
| Категория: | Верстка |
| Просмотрено: | 13993 |
| Рейтинг: | 4.5/16 |
| Дата добавления: | 2011-10-26 07:33, Среда |
| Добавил: | Szen |
| Теги: | CSS3, круглые углы, блок, скругление, прозрачность |
Рекомендуем
Дополнительно к Прозрачные блоки с закругленными углами CSS3
Мини-форум
| № 0 | 2011-10-26 07:33 |
| Szen | Здесь вы можете задать вопрос или оставить комментарий по теме "Прозрачные блоки с закругленными углами CSS3". |
| Гость |
| № 2 | 2012-03-15 08:05 |
| Szen | если используется функция rgba - то внутренности блока будут непрозрачными. Исключение - Internet Explorer. К сожалению, он совсем не понимает такое описание прозрачности. Он понимает только фильтры. А при использовании ыильтра в любом случае содержимое будет прозрачным. Рекомендую просто убрать фильтр Alpha из css. В IE будет все без прозрачности. |
| Szen |