CSS3 тень на блоках и тексте
Верстка
Красивого оформления сайта можно добиться без участия громоздких редакторов типа PhotoShop. Для этого не обязательно иметь специфические знания по использованию графических редакторов. Сайт может быть красивым даже без использования картинок. Это постулаты, которые доторые доводит до нас стандарт CSS3.
При помощи разметки страницы с использованием CSS3 можно сделать очень красивый дизайн, который не будет использовать картинок. Приемов его использования много. Сегодня мы рассмотрим создание теней на блоках и тексте при помощи CSS3.
Берем стандартную подложку, которую я использую в качестве фона наших поделок:
Создадим на этой подложке блок, над которым будем эксперементировать:
Код этого блока:
.myblock1{
padding: 20px;
background: #cccccc;
border: 1px solid #aaaaaa;
}
</style>
<div class="myblock1">
Данные
</div>
В дальнейшем код блока меняться не будет, поэтому буду показывать только CSS-код. Теперь будем создавать тень на нашем блоке.
Тень блока создается при помощи CSS3 свойства box-shadow. На блок можно наложить несколько видов тени. Тень будет отображаться только в современных браузерах. Старые версии браузеров (Internet Explorer до 9 версии относятся к ним) тень не отображают.
Некоторые браузеры требуют отдельного подхода. Например Firefox, Google Chrome, Konqueror и старые версии браузера Opera также не понимают CSS3-свойства box-shadow, но могут отображать тень. Для них используют следующие псевдосвойства:
- -moz-box-shadow - для Gecko-браузеров (Firefox, SeaMonkey);
- -webkit-box-shadow - для Webkit-браузеров (Google Chrome, Safari);
- -khtml-box-shadow - для KDE-браузеров (Konqueror);
- -o-box-shadow - для не поддерживающих CSS3 версий браузера Opera;
- Для Internet Explorer до версии 8 включительно придется использовать фильтр Shadow. Хотя лучше просто их не поддерживать. Пусть у пользователей IE тени не будет.
У всех этих свойств и псевдосвойств одни и те же параметры. Исключение только у IE. Для него код отдельный.
- inset - направление тени внутрь элемента. Параметр необязательный, можно пропустить. Если параметр не задан, то тень будет создана снаружи элемента.
- deltax - Смещение тени от элемента по горизонтали. Если значение положительное, то сдвиг будет направо, если отрицательное, то налево.
- deltax - Смещение тени от элемента по вертикали. Если значение положительное, то сдвиг будет вниз, если отрицательное, то вверх.
- radius - радиус размытия тени. Чем больше значение, тем шире и светлее будет тень. Необязательный параметр. По умолчанию имеет значение 0 (без размытия тени). Не может быть отрицательным.
- stretch - растяжение тени. Если значение положительное, то тень растягивается, если отрицательное - то сжимается. Необязательный параметр. По умолчанию имеет значение 0 (без растяжения тени).
- color - цвет тени. Может быть задан в любом CSS-формате (#ff0000, #f00, red, rgb(255,0,0), rgba(255,0,0,0.8)). Необязательный параметр. По умолчанию, цвет черный.
Если элементу надо задать несколько теней, то их перечисляют через запятые. Например:
Для Internet Explorer у нас другое решение - фильтр Shadow. Используется так:
- direction - угол падения тени. Задается в градусах.
- color - цвет тени. Задается в любом CSS2 формате.
- strength - смещение тени в пикселях.
При использовании фильтра Shadow нужно учесть следующее:
- Фильтр будет работать только с блоками, для которых задано либо ширина, либо высота, либо zoom (включить HasLayout).
- Чтобы тень не распространялась на содержимое, блоку нужно задать фон.
- Блок станет размерами больше на размер тени.
Итак, создадим тень для нашего блока:
CSS код этого блока:
padding: 20px;
background: #cccccc;
border: 1px solid #aaaaaa;
box-shadow: 0 0 15px #555;
-moz-box-shadow: 0 0 15px #555;
-webkit-box-shadow: 0 0 15px #555;
-khtml-box-shadow: 0 0 15px #555;
-o-box-shadow: 0 0 15px #555;
filter: progid:DXImageTransform.Microsoft.shadow(direction=0, color=#555, strength=15);
filter: progid:DXImageTransform.Microsoft.shadow(direction=90, color=#555, strength=15);
filter: progid:DXImageTransform.Microsoft.shadow(direction=180, color=#555, strength=15);
filter: progid:DXImageTransform.Microsoft.shadow(direction=270, color=#555, strength=15);
zoom: 1;
}
Теперь займемся текстом. Тень для текста создается свойством text-shadow. Параметры, используемые для создания тени текста точно такие же, как и у box-shadow. Также, как и box-shadow, имеются псевдосвойства для разных браузеров. В случае с IE до 9 версии тень для текста сделать не получится.
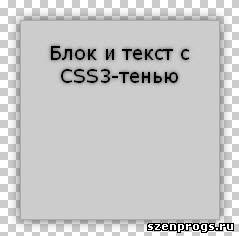
Вот результат, после добавления тени для текста:
Конечный код CSS:
padding: 20px;
background: #cccccc;
border: 1px solid #aaaaaa;
box-shadow: 0 0 15px #555; /* для современных браузеров */
-moz-box-shadow: 0 0 15px #555; /* для Firefox */
-webkit-box-shadow: 0 0 15px #555; /* для Chrome */
-khtml-box-shadow: 0 0 15px #555; /* для Konqueror */
-o-box-shadow: 0 0 15px #555; /* для старых Opera */
filter: progid:DXImageTransform.Microsoft.shadow(direction=0, color=#555, strength=15); /* левая тень для IE */
filter: progid:DXImageTransform.Microsoft.shadow(direction=90, color=#555, strength=15); /* верхняя тень для IE */
filter: progid:DXImageTransform.Microsoft.shadow(direction=180, color=#555, strength=15); /* правая тень для IE */
filter: progid:DXImageTransform.Microsoft.shadow(direction=270, color=#555, strength=15); /* нижняя тень для IE */
zoom: 1; /* включаем HasLayout */
text-shadow: 0 0 5px #333; /* для современных браузеров */
-moz-text-shadow: 0 0 5px #333; /* для Firefox */
-webkit-text-shadow: 0 0 5px #333; /* для Chrome */
-khtml-text-shadow: 0 0 5px #333; /* для Konqueror */
-o-text-shadow: 0 0 5px #333; /* для старых Opera */
}
Не правда ли, код получился очень растянутым. Но при этом вы получили больше плюсов. Несмотря на громоздкость записи, такой код будет грузится быстрее, чем картинки. А в случае с резиновыми дизайнами, не придется прибегать к хитрым методам использования картинок. Только учтите: фильтры IE могут требовать много памяти. И если на странице много блоков с фильтрами, то эта страница станет притормаживать. Поэтому, рекомендую просто не использовать тени в IE.
Пользуйтесь программами для верстки, чтобы не допустить ошибок.
На этом все. Удачи в свершениях!
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
Google+
CSS3 тень на блоках и тексте
Верстка
Скрипты, инструкции, справочники
| Категория: | Верстка |
| Просмотрено: | 9987 |
| Рейтинг: | 4.0/6 |
| Дата добавления: | 2011-11-03 11:30, Четверг |
| Добавил: | Szen |
| Теги: | тень, CSS3, текст с тенью, блок с тенью |
Рекомендуем
Дополнительно к CSS3 тень на блоках и тексте
Мини-форум
| № 0 | 2011-11-03 11:30 |
| Szen | Здесь вы можете задать вопрос или оставить комментарий по теме "CSS3 тень на блоках и тексте". |
| Гость |