Спойлер на основе jQuery
Скрипты
Сделаем аккуратный и простой спойлер на основе библиотеки jQuery. Спойлер - это способ прикрыть некоторую информацию от глаз посетителя, чтоб не отвлекать его от основного материала. Пользователь может посмотреть, что находится в спойлере одним кликом мыши и так же может его снова закрыть.
В самом начале нужно подключить к странице модуль jQuery.
Внимание! Если ваш сайт создан на основе UCOZ, то подключать jQuery не нужно, и вы можете пропустить этот шаг. Остальным дизайнерам рекомендуется узнать, установлен ли у вас плагин jQuery. Если не установлен, то пропишите в разделе HEAD следующий код:
Теперь jQuery подключен и можно приступать к внедрению скрипта. Код скрипта нужно разместить также в теле HEAD уже после объявления jQuery. Если поставите код перед тегом </head>, то не ошибетесь. Сам код выглядит так:
$(document).ready(function(){
$('.splLink').click(function(){
$(this).parent().children('div.splCont').toggle('normal');
return false;
});
});
</script>
Теперь нужно подготовить класс, который будет скрывать содержимое спойлера. Его нужно вписать либо в файл css-стилей, либо в тег <style>:
Все подготовительные работы закончены. Сам код спойлера выглядит так:
тут текст, спрятанный внутри спойлера...
</div></div>
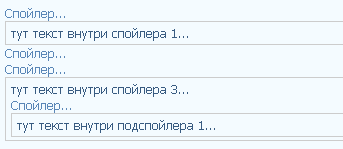
Спойлер можно ставить в любом места страницы. Количество спойлеров на странице не ограничено. Также можно вкладывать один спойлер в другой. Главное, не менять теги и порядок тегов спойлера. Рабочий пример можете увидеть в начале материала.
Удачи всем!
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
Google+
Спойлер на основе jQuery
Скрипты
Скрипты, инструкции, справочники
Для работы понадобится jQuery.
| Категория: | Скрипты |
| Просмотрено: | 43296 |
| Рейтинг: | 4.3/101 |
| Дата добавления: | 2009-10-28 14:27, Среда |
| Добавил: | Szen |
| Теги: | jQuery, Скрипт, спойлер |
Рекомендуем
Дополнительно к Спойлер на основе jQuery
Мини-форум
| № 0 | 2009-10-28 14:27 |
| Szen | Здесь вы можете задать вопрос или оставить комментарий по теме "Спойлер на основе jQuery". |
| Гость |
| № 1 | 2009-11-14 23:33 |
| kick | Очередной раз спасибо. До этого пользовался скриптом без эффектов. Все замечательно. Единственное, что подгружается иногда долго. А так-прикольно) |
| Роман |
| № 2 | 2009-11-14 23:48 |
| kick | ...беру свои слова обратно. .js закинул на свой сайт. Все нормально со скоростью. |
| Роман |
| № 3 | 2009-11-26 00:39 |
Максим | Доброго времени суток. У меня к вам вопрос, а вернее просьба. Так как я новичок в данном деле, могли бы вы более детально описать как следует настраивать данный скрипт. (у меня сайт в укозе, хочу скрипт вставить в оформление статей). Заранее благодарен. |
| Максим |
| № 5 | 2009-11-26 10:31 |
Максим | "Если поставите код перед тегом </head>" Интересует конкретно куда вставлять? "Его нужно вписать либо в файл css-стилей, либо в тег <style>" Куда именно в css вставлять даный код? |
| Максим |
| № 6 | 2009-11-26 12:15 |
| Szen | Максим, скрипт нужно ставить в тело HEAD. По поводу стилей, их ставят ЛИБО в файл css, подключенный к странице, ЛИБО в тег STYLE. Рекомендую поискать в интернете информацию по базовому HTML и изучить. |
| Szen · WWW |
| № 7 | 2009-11-29 00:25 |
Максим | Благодарю за ответ, но решения я все равно не нашел. Так как по инструкции и книгам вставляю все верно...а на странице спойлер не работает. Не приложу ума в чем дело... |
| Максим |
| № 9 | 2009-12-01 21:44 |
Максим | Вот ссылка http://animebox.at.ua/publ/26-1-0-157, у некоторых все работает, а у меня нет. Мой браузер Мозила...может в этом причина? (или я все же сделал что то неправильно?) |
| Максим |