Плавный скроллинг в любом направлении
Скрипты
По просьбам наших пользователей написал небольшой сниппет плавного скроллинга к якорю на странице, который работает как по вертикали, так и по горизонтали. Реализация сниппета плавного скроллинга будет сделана на основе jQuery, так как эта библиотека позволяет с легкостью создавать довольно сложные анимации.
Существует такой плагин для jQuery, как LocalScroll от Ariel Flesler. Но он несколько неудобен тем, что сам является плагином для плагина ScrollTo (во как замудрил). Тоесть, придется подключать целых 3 модуля для того, чтобы реализовать простейший плавный скроллинг к якорю. Думаю, это нерациональная трата сил и времени. Поэтому предлагаю всой вариант плавного прокручивания.
Характеристики:
- короткий код
- 3 вида анимации
- прокрутка с вашей скоростью
- плавный скролл после перехода на страницу по ссылке, содержащей якорь
Можете проверить скрипт на примере ниже. Но учтите, что горизонтальный скролл вы проверить здесь не сможете. Формат нашего сайта не дает возможности прокручивать вбок. Поэтому тестируйте на своих сайтах.
|
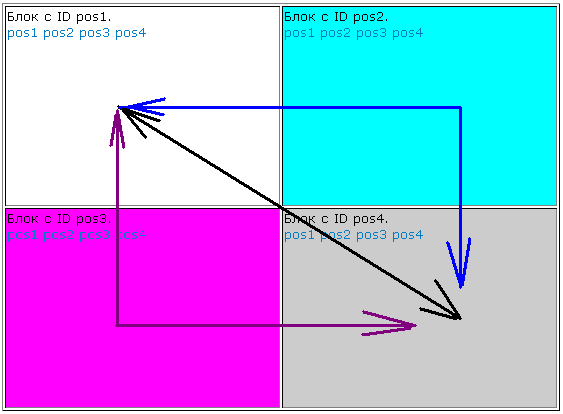
Блок с ID pos1.
|
Блок с ID pos2.
|
|
Блок с ID pos3.
|
Блок с ID pos4.
|
Для начала подключим к странице jQuery. В теле HEAD прописываем следующий код:
Если в ваш движок jQuery уже встроен, то подключать его не нужно. Например, владельцам CMS uCoz.
После открывающего тега BODY пишем следующий код:
spScrollToHash = {
autor: {
name: 'Szen',
site: 'http://szenprogs.ru/',
page: 'http://szenprogs.ru/blog/plavnyj_skrolling_v_ljubom_napravlenii/2011-06-21-111',
ver: '1.2 beta'
},
scroll: function(id,speed,typ){
if(id=='' || id=='#' || $(id).length==0) return false;
if(speed==undefined || speed<1 || speed>1000) speed = 300;
if(typ==undefined || typ<1 || typ>3) typ = 1;
var par = 'html,body'
var offset = $(id).offset();
spScrollToHash.stop();
switch(typ){
case 1:
$(par).animate({scrollTop:offset.top,scrollLeft:offset.left},speed,function(){document.location.hash=id;});
break;
case 2:
$(par).animate({scrollTop:offset.top},Math.round(speed/2),function(){
$(par).animate({scrollLeft:offset.left},Math.round(speed/2),function(){document.location.hash=id;});
});
break;
case 3:
$(par).animate({scrollLeft:offset.left},Math.round(speed/2),function(){
$(par).animate({scrollTop:offset.top},Math.round(speed/2),function(){document.location.hash=id;});
});
break;
}
return false;
},
stop: function(){
$('a[href*=#]').not('a[href=#]').stop();
},
ready: function(speed,typ){
var id = document.location.hash;
spScrollToHash.scroll(id,speed,typ);
$('a[href*=#]').not('a[href=#]').click(function(){
id = $(this).attr('href');
id = id.substr(id.indexOf('#'));
spScrollToHash.scroll(id,speed,typ);
return false;
});
}
}
$(function(){
spScrollToHash.ready(400,1);
});
</script>
Разбирать весь код на составляющие не вижу смысла. Скрипт протестирован на IE6/7/8, Opera 11.11, FireFox 3.6/4.0, Google Chrome. Нас интересует только одна последняя строчка скрипта:
Эта строка запускает скрипт в работу и имеет всего 2 параметра, которые можно и пропустить.
speed - параметр определяет время, за которое страница должна прокрутиться до нужного якоря. Измеряется в миллисекундах. Минимальное значение - 1 - почти без анимации, максимвльное - 1000 - за 1 секунду. Значение по-умолчанию - 300.
type - определяет тип прокрутки. Может принимать значение 1, 2 и 3. Значение по-умолчанию - 1.
- 1 - прямая прокрутка до якоря. Если якорь расположен диагонально, то и прокрутка будет диагональной.
- 2 - вначале прокрутка по вертикали, а затем по горизонтали.
- 3 - вначале прокрутка по горизонтали, а затем по вертикали.
В принципе, тут больше нечего сказать. Пользуйтесь! Убедительная просьба не убирать из скрипта информацию об авторе при републикации на других ресурсах. Скрипты пишу я сам и трачу на это время и силы. Не уводите чужой труд!
На этом все. Удачи в свершених!
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
x;z-index:1 }Google+
Плавный скроллинг в любом направлении
Скрипты
Скрипты, инструкции, справочники
Для работы понадобится jQuery.
| Категория: | Скрипты |
| Просмотрено: | 12905 |
| Рейтинг: | 4.2/13 |
| Дата добавления: | 2011-06-21 10:00, Вторник |
| Добавил: | Szen |
| Теги: | плавный скроллинг, скроллинг к якорю, скролл, скроллинг |
Рекомендуем
Дополнительно к Плавный скроллинг в любом направлении
Мини-форум
| № 0 | 2011-06-21 10:00 |
| Szen | Здесь вы можете задать вопрос или оставить комментарий по теме "Плавный скроллинг в любом направлении". |
| Гость |
| № 3 | 2012-02-20 23:46 |
archi-z2 | Подскажите, как сделать навигацию через вертикальный скрол в одностраничном сайте? нужно вточности как на envato.com пробывал реализовывать как описано в статье, но все ссылки ведут к верху страницы, немного рассмотрев код скрипта заметил слова дэстанейшн и топ, видимо это всему ответ, но как сделать тоже самое но к нескольким элементам. с jquery сталкиваюсь впервые по этому вопрос может звучать несколько глупо, за что прошу простить. |
| Александр |
| № 4 | 2012-02-21 00:51 |
archi-z2 | уже разобрался) проблема была в том, что ссылки я указывал полностью(http://szenprogs.ru/#ssilka) а нужно было только #ssilka. может кому будут полезен этот момент. |
| Александр |
| № 5 | 2012-08-31 16:14 |
e-zheg | Приветствую. Спасибо за скрипт, архиполезный. Возможно ли его использовать в несколько иной вариации (и как?): скролл не к якорю, а вообще страницы в произвольных направлениях при наведении на область? Местом срабатывания могут быть прозрачные слои справа/слева/сверху/снизу - при наведении на них вся страница целиком скролилась бы в соответствующую этому слою сторону. Как минимум такое было бы полезно на больших страницах. Хотел пристроить к такому решению карусель какую-нибудь, но все они громоздкие и предназначены для отдельных слоев, а городить не хочется. Ваш же скрипт работает без тормозов и используют только главную библиотеку, что существенно улучшает производительность. Буду рад,если рассмотрите возможность модификации. |
| Сергей |
| № 6 | 2012-08-31 18:25 |
| Szen | e-zheg, прекрасная идея. Сажусь разрабатывать. )) Как опубликую, оставлю здесь ссылку. |
| Szen · WWW |
| № 7 | 2012-09-01 16:19 |
| Szen | e-zheg, скрипт произвольной прокрутки страницы готов. Найдете по ссылке выше. )) |
| Szen |
| № 8 | 2014-03-16 21:02 |
| romul2006 | Szen, ты лучший! Спасибо за скрипт. Записал все в отдельный .js - все работает. Правда у меня был скрипт кнопки "вверх" и он перестал работать, но сама кнопка появляется. Может кто поможет разобраться как сделать чтоб моя кнопка так же появлялась после смещения вниз на 250px, а работала от скрипта Szen'a к якорю вверху страницы? <script type="text/javascript"> $(function() { $.fn.scrollToTop = function() { $(this).hide().removeAttr("href"); if ($(window).scrollTop() >= "250") $(this).fadeIn("slow") var scrollDiv = $(this); $(window).scroll(function() { if ($(window).scrollTop() <= "250") $(scrollDiv).fadeOut("slow") else $(scrollDiv).fadeIn("slow") }); $(this).click(function() { $("html, body").animate({scrollTop: 0},2000) }) } }); $(function() { $("#Go_Top").scrollToTop(); }); </script> перед закрывающимся тегом BODY сама кнопка <a style='position: fixed; bottom: 20px; /* [disabled]right: 0px; */ cursor: pointer; display: none; left: 40px;' href='#' id='Go_Top'> <img src="images/go_up.png" alt="Вверх" title="Вверх"></a> |
| Роман Смирнов |
| № 9 | 2014-03-18 09:01 |
| Szen | romul2006, я так понял, что нужен простой скрипт скроллинга в топ (верх страницы) с плавающей кнопки, которая появляется при прокрутке страницы вниз? |
| Szen |
| № 10 | 2014-03-18 11:54 |
| romul2006 | Все правильно. Нужен подобный, только что б не конфликтовал с твоим. Работа скрипта прокрутки до якоря ПРИОРИТЕТНА). |
| Роман Смирнов |