Иммитация блока ссылок SAPE для UCOZ
Скрипты
Сегодня будем облагораживать ссылки биржи sape.ru. Известно, что uCoz пока не поддерживает блочный вывод ссылок на своих сайтах. Это изрядное упущение, так как вид ссылок в виде блока более конкурентоспособен, нежели старый линейный способ вывода.
На данный момент есть возможность на сайтах uCoz придать ссылкам Sape более презентабельный вид, и соответственно, увеличить свой доход. При этом у ссылок останется та же функциональность, что и была до модернизации. Наша задача - сделать эти ссылки заметными при помощи JavaScript.
Что нам потребуется:
- рабочий аккаунт Sape
- сайт на базе uCoz с уже продающимися ссылками
- аккаунт на websnapr.com
Если вы читаете этот материал и задались таким вопросом, предполагаю, что аккаунт Sape и сайт на uCoz, продающий ссылки, у вас уже есть. Остается дело за малым - аккаунт на websnapr.com.
WebSnapr.com - ресурс, позволяющий делать скриншоты сайтов в онлайн режиме. Отрабатывает достаточно быстро, а снятые скриншоты хранит длительное время. К тому же, для наших нужд он бесплатен. В случае, если ресурс на момент прочтения окажется недоступен, нужно будет найти другой ресурс.
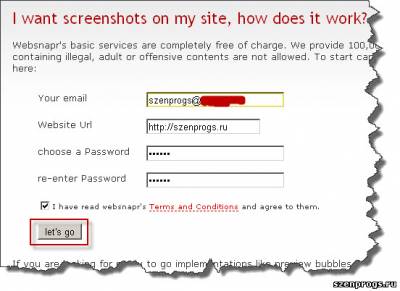
Итак, проходим по этой ссылке и регистрируемся.

На введенный email придет письмо со ссылкой на активацию аккаунта. Щелкните по ней.

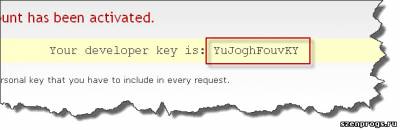
Вы перейдете на страницу, где будет ваш Developer Key:

Запишите его. Он нужен будет для формирования скриншотов к сайтам.
В SAPE, в разделе настроек площадки, нужно выставить разделитель ссылок. Лучше, если это будет тег <br> или тег <hr>. В нужный раздел вы можете попасть по следующему пути: Ссылки - Веб-мастеру - кнопка "Настройки" пощадки - закладка "Отображение".

Этап подготовки закончен. Теперь приступаем к подключению скрипта.
Следующий код нужно разместить в том месте, где собираетесь показывать проданные ссылки:
<link rel="stylesheet" type="text/css" href="http://szenprogs.ru/scripts/jquery/sapeblock/horizsample.css">
<script type="text/javascript" src="http://www.websnapr.com/js/websnapr.js"></script>
<script type="text/javascript" src="http://szenprogs.ru/scripts/jquery/sapeblock/jquery.sapeblock.js"></script>
<script type="text/javascript">
$(function(){
$('.sape-block').sapeblock( { separator: '<hr>', key: 'YuJoghFouvKY', image: true } );
});
</script>
Код $DCODE_1$ нужно заменить на свой код экспорта ссылок с SAPE. Файлы jquery.sapeblock.js и horizsample.css можно переместить на свой хостинг. Файл websnapr.js перемещать на свой хост не стоит. В нем формируется динамический хеш на формирование скриншота.
Параметры вызова скрипта:
separator: String,
key: String,
image: Boolean,
classes: {
item: String,
host: String,
title: String,
image: String,
hover: String
}
} );
- selector - селектор блока, в котором размещены ссылки.
- separator - разделитель ссылок, установленный в настройках SAPE.
- key - ключ разработчика, который выдает ресурс websnapr.com при регистрации.
- image - если значение параметра равна true, то в блоках будут отображаться скриншоты сайтов. Если значение false, то вместо скриншотов будут выведены заголовки блоков.
- classes - составной параметр, который переопределяет класс элементов блока ссылок. При вызове функции этот параметр можно не менять.
Параметры classes:
- item - класс блока каждой ссылки. По умолчанию - sape-item.
- host - класс блока с именем хоста. По умолчанию - sape-host.
- title - класс блока с заголовком. Не используется, если выбран вариант со скриншотом. По умолчанию - sape-title.
- image - класс блока со скриншотом. Не используется, если выбран вариант без скриншота. По умолчанию - sape-image.
- hover - класс изображения, когда над ним находится курсор. По умолчанию - sape-hover.
Вы всегда можете изменить внешний вид блока ссылок меняя свойства CSS. Для удобства, было создано 2 варианта CSS-стилей:
- Горизонтальный - http://szenprogs.ru/scripts/jquery/sapeblock/horizsample.css
- Вертикальный - http://szenprogs.ru/scripts/jquery/sapeblock/vertsample.css
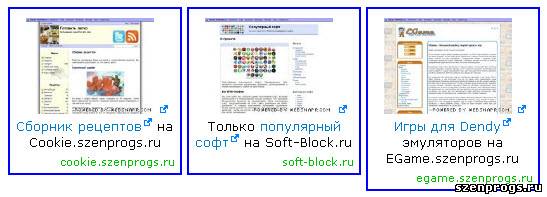
Вот так будут выглядеть ссылки, после обработки скриптом:
Только популярный софт на Soft-Block.ru
Игры для Dendy эмуляторов на EGame.szenprogs.ru
После такой доработки, ссылки SAPE на uCoz будут выглядеть более респектабельно. Соответственно, их будут охотнее покупать. При этом, ссылки будут выполнять ту же функцию, что и до переделки.
На этом все. Удачи в свершениях!
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
Google+
Иммитация блока ссылок SAPE для UCOZ
Скрипты
Скрипты, инструкции, справочники
| Категория: | Скрипты |
| Просмотрено: | 70628 |
| Рейтинг: | 5.0/11 |
| Дата добавления: | 2011-10-11 08:26, Вторник |
| Добавил: | Szen |
| Теги: | блок ссылок, WebSnapr, sape, Ucoz |
Рекомендуем
Дополнительно к Иммитация блока ссылок SAPE для UCOZ
Мини-форум
| № 0 | 2011-10-11 08:26 |
| Szen | Здесь вы можете задать вопрос или оставить комментарий по теме "Иммитация блока ссылок SAPE для UCOZ". |
| Гость |
| № 2 | 2011-11-28 10:04 |
| Szen | cooper, ну и флудер же вы! Зачем столько сообщений? Я и комменты неплохо вижу. Решал задачу. В общем, обновляйте коды. Скрипт и стили я поправил. |
| Szen |
| № 3 | 2011-11-28 10:59 |
cooper | .sape-item{ border: 2px solid #0000ff; margin-bottom: 5px; width: 180px; поменял и опять х... font-size: 10pt; padding: 5px; position: relative; display: block; прости за флуд |
| Юрий |
| № 5 | 2011-11-28 11:13 |
| Szen | cooper, делайте так: Code <center><div class="sape-block">тут_код_импорта</div></center> |
| Szen |
| № 6 | 2011-11-28 11:23 |
cooper | спасибки, до этого так делал и скрин пропадал. Еще вопросик если можно, DCODE_1 если ссылок много то нужно DCODE_2 3 и так далее или ошибаюсь или тупо DCODE_1 везде |
| Юрий |
| № 7 | 2011-11-28 11:25 |
| Szen | Quote (cooper) Еще вопросик если можно, DCODE_1 если ссылок много то нужно DCODE_2 3 и так далее Достаточно одного кода. |
| Szen |