Баннер с простейшей анимацией
Уроки Photoshop
А сегодня у нас весьма кропотливый урок, по созданию баннера с анимацией текста. Приступим.
Для выполнения урока нам понадобятся:
- Фон портала szenprogs.ru - Скачать фон
- Логотип портала szenprogs.ru - Скачать логотип
- Шапка портала szenprogs.ru - Скачать шапку
Финальный результат:

Предисловие:
Простой и в то же время красивый баннер, под тематику сайта сделать не так уж сложно. Достаточно заполнить фон баннера фоном сайта и в левую (или правую) часть добавить логотип сайта.
Создаем новый документ 468px ширина и 60px высота.

Уже не плохо, верно? Но как то слишком пустовато. Добавим ка мы часть шапки вправо.

Вот, уже можно наполнять текстом (и анимацией)
Шаг первый:
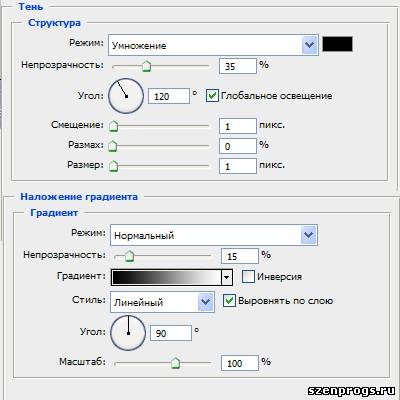
Пишем наш текст примерно в центре баннера. Я писал tahoma'ой в 12px с настройками bold (жирный шрифт) и без сглаживания. После написания текста применим к нему пару эффектов.

После этого отводим текст за пределы видимости баннера (например вниз) и переходим к следующему шагу.
Шаг второй:
В верхнем горизонтальном меню программы выбираем "Окно" - "Анимация". На первом кадре текста видно не должно быть.
Создаем новый кадр  и ровно выводим текст на центр баннера.
и ровно выводим текст на центр баннера.
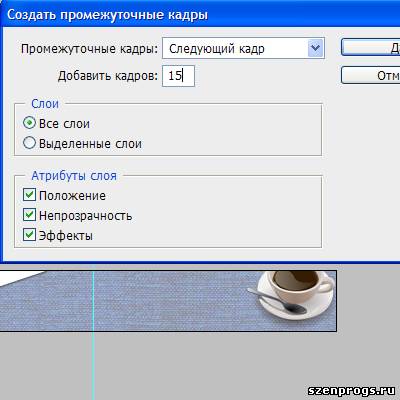
Затем выбираем "Создание промежуточных кадров"  и ставим значения как на скрине ниже:
и ставим значения как на скрине ниже:

Теперь запустим анимацию нажав play. Если Вы все сделали правильно,то текст должен плавно выезжать.
Скорость можно редактировать под миниатюрой слоя в кадре анимации.
Авторство:
Урок подготовил и опубликовал: Андрей Andreshka Алтунин.
Для сайта: szenprogs.ru.
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
x;z-index:1 }Google+
Баннер с простейшей анимацией
Уроки Photoshop
Скрипты, инструкции, справочники
| Категория: | Уроки Photoshop |
| Просмотрено: | 13222 |
| Рейтинг: | 4.2/5 |
| Дата добавления: | 2011-05-15 16:39, Воскресенье |
| Добавил: | Andreshka |
| Теги: | Создать баннер, создаем баннер, баннер сайта, баннер |
Рекомендуем
Дополнительно к Баннер с простейшей анимацией
Мини-форум
| № 0 | 2011-05-15 16:39 |
| Andreshka | Здесь вы можете задать вопрос или оставить комментарий по теме "Баннер с простейшей анимацией". |
| Гость |
| № 1 | 2011-05-28 10:39 |
sanyota | Спасибо большое. Несколько месяцев искал как сделать нормальную анимацию а не с рисунков (отдельных файлов). |
| alex |