Визуальный редактор jHtmlArea на jQuery
Скрипты
Задался вопросом установки визуального редактора на сайт. Вариантов WYSIWYG редакторов, как оказалось, море. В основном, это монстроподобные сложнейшие скрипты, с установкой которых можно очень сильно запутаться. К тому же, все предложенные в них функции для моего случая не требуются.
Нужен был визуальный редактор с базовыми функциями: жирный, курсив, подчеркнутый, выравнивание слева, выравнивание справа, и выравнивание по центру. Также, было бы хорошо, если бы была возможность создавать свои функции.
В результате поисков и изучений был выбран визуальный редактор на основе jQuery - jHtmlArea.
Этот скрипт поддерживается следующими браузерами:
- Internet Explorer 7/8
- Firefox 3/3.5
- Safari 4
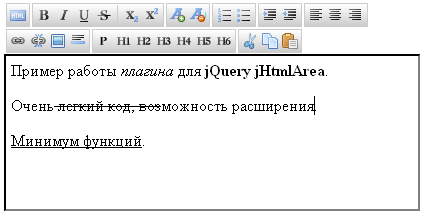
Пример работы скрипта:
Займемся установкой этого визуального редактора. Для начала посетим сайт проекта и скачаем ахив со скриптом: jHtmlArea-0.7.0.ExamplePlusSource.zip. Если ссылка по каким то причинам не работает, архив можно скачать с нашего портала: jHtmlArea-0.7.0.ExamplePlusSource.zip.
Из архива потребуются следующие файлы:
- scripts\jHtmlArea-0.7.0.min.js
- style\jHtmlArea.css
- style\jHtmlArea.Editor.css
- style\jHtmlArea.png
- style\jHtmlArea_Toolbar_Group__Btn_Select_BG.png
- style\jHtmlArea_Toolbar_Group_BG.png
Эти файлы нужно будет залить на свой хост.
Теперь можно заняться непосредственно внедрением WYSIWYG-редактора на страницу. Если пакет jQuery у вас не подключен, то вставляем следующий код в тело HEAD страницы:
После открывающего тега BODY, или в тело HEAD вставляем следующий код:
<link rel="stylesheet" type="text/css" href="jHtmlArea.Editor.css">
<script type="text/javascript" src="/scripts/jHtmlArea/jHtmlArea-0.7.0.min.js"></script>
Этим кодом мы подключили jHtmlArea к странице.
Далее, нужно выполнить инициализацию скрипта. Это делается следующим кодом:
$('#jHtmlArea').htmlarea();
});
#jHtmlArea - это селектор элемента TEXTAREA, который используется для ввода текста. В случае с CMS UCOZ, этот селектор заменяется на #brief и/или #message.
Также, можно вывести только определенные кнопки панели инструментов визуального редактора. Для этого используется инициализация скрипта следующего вида:
$('#jHtmlArea').htmlarea({
toolbar: [
['html'],
['bold','italic','underline'],
['p','h5'],
['orderedlist','unorderedlist','|','indent','outdent']
],
toolbarText: $.extend({},jHtmlArea.defaultOptions.toolbarText,{
'html': 'Отобразить/скрыть HTML исходник текста',
'bold': 'Полужирный',
'italic': 'Курсив',
'underline': 'Подчеркнутый',
'p': 'Параграф',
'h5': 'Заголовок'
})
});
});
Все кнопки панели инструментов в следующем списке:
- html - отобразить/скрыть HTML-код
- bold - полужирный
- italic - курсив
- underline - подчеркнутый
- strikethrough - зачеркнутый
- subscript - подстрочный
- superscript - надстрочный
- increasefontsize - увеличить шрифт
- decreasefontsize - уменьшить шрифт
- orderedlist - нумерованный список
- unorderedlist - ненумерованный список
- indent - увеличить отступ
- outdent - уменьшить отступ
- justifyleft - выравнивание слева
- justifycenter - выравнивание по-центру
- justifyright - выравнивание справа
- link - ссылка
- unlink - убрать ссылку
- image - вставить рисунок
- horizontalrule - горизонтальная линия
- p - параграф
- h1 - заголовок 1
- h2 - заголовок 2
- h3 - заголовок 3
- h4 - заголовок 4
- h5 - заголовок 5
- h6 - заголовок 6
- cut - вырезать
- copy - копировать
- paste - вставить
- | - разделитель
jHtmlArea также позволяет внедрять свои кнопки в панель инструментов со своей обработкой. В примере ниже добавляется кнопка вставки символа ° с классом degree:
$('#jHtmlArea').htmlarea({
[{
css: 'degree',
text: 'Градус',
action: function(btn){
this.pasteHTML('°');
}
}]
});
});
Таким образом, комбинируя опции вызова, можно добиться нужного вида визуального редактора jHtmlArea.
На этом все. Удачи в свершениях!
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
Google+
Визуальный редактор jHtmlArea на jQuery
Скрипты
Скрипты, инструкции, справочники
Для работы понадобится jQuery.
| Категория: | Скрипты |
| Просмотрено: | 9663 |
| Рейтинг: | 4.5/13 |
| Дата добавления: | 2011-06-14 07:40, Вторник |
| Добавил: | Szen |
| Теги: | wysiwyg, визуальный редактор, редактор |
Дополнительно к Визуальный редактор jHtmlArea на jQuery
Мини-форум
| № 0 | 2011-06-14 07:40 |
| Szen | Здесь вы можете задать вопрос или оставить комментарий по теме "Визуальный редактор jHtmlArea на jQuery". |
| Гость |