Скрипт блока с вкладками
Скрипты
Сегодня написал скрипт, который создает на странице блок со вкладками. Блок использует jQuery. для удобства использования, составил скрипт в виде плагина к jQuery.
Особенности скрипта:
- Текст располагается на странице семантически. Если у пользователя отключен JavaScript, он увидит простой структурированный список текста.
- Переход между вкладками происходит с эффектом растворения.
- Внешний вид блока с вкладками можно оформить так, как захочется при помощи CSS стилей.
- На странице можно располагать сколько угодно блоков с вкладками.
Для начала подключим к странице jQuery и плагин. Желательно располагать код в теле HEAD. Владельцам сайта на uCoz располагать код после открывающего тега BODY, и только вызов плагина. jQuery на uCoz подключен по умолчанию (обычно). Делается следующим кодом:
<script type="text/javascript" src="http://szenprogs.ru/scripts/jquery/tabbook1/tabbook1.jquery.js"></script>
Теперь нужно структурировать материал. Он должен иметь следующую структуру:
<div>
<h3>Заголовок 1</h3>
Текст 1
</div>
<div>
<h3>Заголовок 2</h3>
Текст 2
</div>
<div>
<h3>Заголовок 3</h3>
Текст 3
</div>
<div>
<h3>Заголовок 4</h3>
Текст 4
</div>
</div>
Заголовки H3 можно заменить на любой тег. Скрипт берет первый папавшийся элемент и использует его как название вкладки.
Далее, подключаем стили и вызываем функцию создания блока с вкладками. Делается это следующим кодом (желательно расположить в конце страницы):
<script type="text/javascript">
$(function(){
$('#tabBook1').tabbook1({
width: '500px',
height: '300px',
speed: 700,
position: 'top',
maxlength: 20,
activepage: 0
});
});
</script>
Параметры скрипта:
width: String
height: String,
speed: Number,
position: String,
maxlength: Number,
activepage: Number
});
- select - селектор блока, в котором должен быть блок с вкладками.
- width - ширина блока с вкладками.
- height - высота блока с вкладками.
- speed - скорость смены вкладок. Измеряется в миллисекундах.
- position - позиция вкладок. Может быть 'top' или 'bottom'.
- maxlength - максимальное количество символов в названии вкладок.
- activepage - номер страницы, которая должна быть активной в момент загрузки страницы сайта. Отсчет начинается от 0.
В CSS файле лежат настройки внешнего вида блока с вкладками. Вы можете изменить его на свое усмотрение.
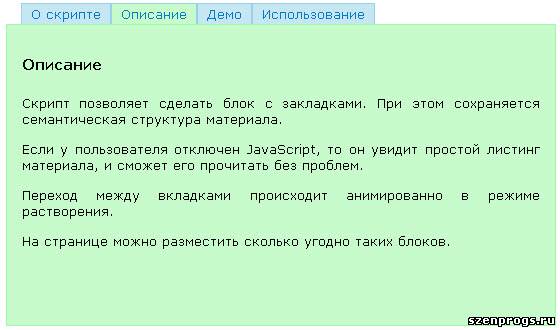
Рабочий пример:
О скрипте
Скрипт закладок на базе jQuery. Выполнен в виде jQuery-плагина.
- Автор: Szen
- Сайт: szenprogs.ru
Описание
Скрипт позволяет сделать блок с закладками. При этом сохраняется семантическая структура материала.
Если у пользователя отключен JavaScript, то он увидит простой листинг материала, и сможет его прочитать без проблем.
Переход между вкладками происходит анимированно в режиме растворения.
На странице можно разместить сколько угодно таких блоков.
Демо
Этот блок с закладками и является демкой.
Щелкайте по закладкам и проверяйте.
Использование
width: String
height: String,
speed: Number,
position: String,
maxlength: Number,
activepage: Number
});
На этом все. Удачи в свершениях!
Вы можете присоедениться к моему микроблогу в Твиттере @SzenProgs. Буду благодарен, если оцените мой труд, и щелкните по звездочкам ниже.
Google+
Скрипт блока с вкладками
Скрипты
Скрипты, инструкции, справочники
Для работы понадобится jQuery.
| Категория: | Скрипты |
| Просмотрено: | 7940 |
| Рейтинг: | 4.1/16 |
| Дата добавления: | 2011-10-22 12:10, Суббота |
| Добавил: | Szen |
| Теги: | блок вкладок, вкладки |
Дополнительно к Скрипт блока с вкладками
Мини-форум
| № 0 | 2011-10-22 12:10 |
| Szen | Здесь вы можете задать вопрос или оставить комментарий по теме "Скрипт блока с вкладками". |
| Гость |