Записи пользователя [Szen]
Все секреты скайпа и скайп-чата
 В мире существуют такая программа, как скайп. Для чего она нужна - знают многие. Для незнающих: это программа для общения как голосом с видео, так и при помощи чата. В skype-чате можно вести разговор одновременно с несколькими людьми.......
В мире существуют такая программа, как скайп. Для чего она нужна - знают многие. Для незнающих: это программа для общения как голосом с видео, так и при помощи чата. В skype-чате можно вести разговор одновременно с несколькими людьми.......
Просмотрено: 346339
Все секреты скайпа и скайп-чата
CSS3 анимация
 А занете ли вы, что с появлением CSS3 для создания хорошей анимации на сайте необязательно использовать JavaScript или Flash? Конечно, такая анимация будет работать не для всех браузеров, а только для тех, которые уже поддерживают CSS3. По ......
А занете ли вы, что с появлением CSS3 для создания хорошей анимации на сайте необязательно использовать JavaScript или Flash? Конечно, такая анимация будет работать не для всех браузеров, а только для тех, которые уже поддерживают CSS3. По ......
Просмотрено: 7981
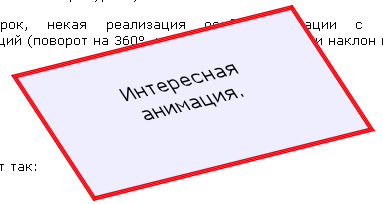
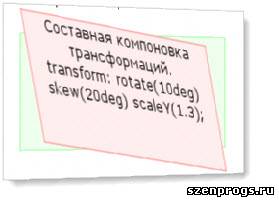
Трансформация в CSS3
 Сегодня изучим свойство CSS3 transform. Это свойство трансформирует выбранные элементы DOM на странице. Возможны следующие виды трансформации: поворот на угол, масштабирование, отражение, сдвиг, наклон, перспектива и трансформация по матриц......
Сегодня изучим свойство CSS3 transform. Это свойство трансформирует выбранные элементы DOM на странице. Возможны следующие виды трансформации: поворот на угол, масштабирование, отражение, сдвиг, наклон, перспектива и трансформация по матриц......
Просмотрено: 32247
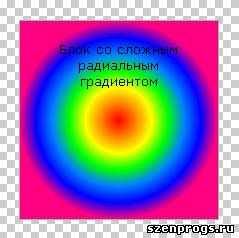
Радиальный градиент в CSS3
 CSS3 позволяет создавать в дизайне сайта радиальный градиент без использования картинок. Такой дизайн будет быстрее подгружаться и легче редактироваться, если нужно будет его менять. В случае с картинкой - ее придется перерисовывать, что бо......
CSS3 позволяет создавать в дизайне сайта радиальный градиент без использования картинок. Такой дизайн будет быстрее подгружаться и легче редактироваться, если нужно будет его менять. В случае с картинкой - ее придется перерисовывать, что бо......
Просмотрено: 6486
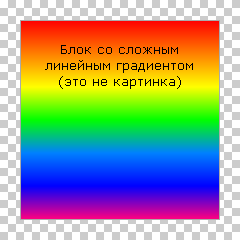
Линейный градиент в CSS3
 Градиент. Это плавное перетекание одного цвета в другой. Раньше, реализация градиентного фона осуществлялась рисунками. Делался фон, который содержал в себе градиент. Как понимаете, это дополнительная картинка. К тому же, в случае, если мен......
Градиент. Это плавное перетекание одного цвета в другой. Раньше, реализация градиентного фона осуществлялась рисунками. Делался фон, который содержал в себе градиент. Как понимаете, это дополнительная картинка. К тому же, в случае, если мен......
Просмотрено: 7899
Полезные советы оптимизации. Изображения
 Прогуливаясь по интернету, частенько приходится натыкаться на плохо оптимизированные сайты. Для примера, зашли на сайт, а он весь черный: и текст, и фон. И через несколько секунд подгружаются и появляются фоновые картинки. Сайт становится ч......
Прогуливаясь по интернету, частенько приходится натыкаться на плохо оптимизированные сайты. Для примера, зашли на сайт, а он весь черный: и текст, и фон. И через несколько секунд подгружаются и появляются фоновые картинки. Сайт становится ч......
Просмотрено: 5622
Полезные советы оптимизации. Изображения
CSS3 тень на блоках и тексте
 Красивого оформления сайта можно добиться без участия громоздких редакторов типа PhotoShop. Для этого не обязательно иметь специфические знания по использованию графических редакторов. Сайт может быть красивым даже без использования картино......
Красивого оформления сайта можно добиться без участия громоздких редакторов типа PhotoShop. Для этого не обязательно иметь специфические знания по использованию графических редакторов. Сайт может быть красивым даже без использования картино......
Просмотрено: 9651
Всевидящий Google
 Сегодня решил написать о своих наблюдениях за работой сервисов Google и размышлениях по этому поводу. Вы можете посчитать это параноей или темой, уже много раз разжеванной. Но я хочу об этом написать.......
Сегодня решил написать о своих наблюдениях за работой сервисов Google и размышлениях по этому поводу. Вы можете посчитать это параноей или темой, уже много раз разжеванной. Но я хочу об этом написать.......
Просмотрено: 5387
Прозрачные блоки с закругленными углами CSS3
 Предлагаю вариант создания прозрачных блоков с закруглениями на углах на основе CSS3. На данный момент почти все браузеры поддерживают CSS3. Исключением является только браузер Internet Explorer. В нем блоки будут также прозрачными, но без ......
Предлагаю вариант создания прозрачных блоков с закруглениями на углах на основе CSS3. На данный момент почти все браузеры поддерживают CSS3. Исключением является только браузер Internet Explorer. В нем блоки будут также прозрачными, но без ......
Просмотрено: 13856
Прозрачные блоки с закругленными углами CSS3
Скрипт слайд-анимации ссылок
 Предположим, есть сайт. В нем много текста, удобный дизайн, но при этом он не привлекает внимания. Предлагаю оживить страничку следующим скриптом. Его задача - сделать ссылки на сайте анимированными. Анимация ссылок будет в стиле смены слай......
Предположим, есть сайт. В нем много текста, удобный дизайн, но при этом он не привлекает внимания. Предлагаю оживить страничку следующим скриптом. Его задача - сделать ссылки на сайте анимированными. Анимация ссылок будет в стиле смены слай......
Просмотрено: 8461

